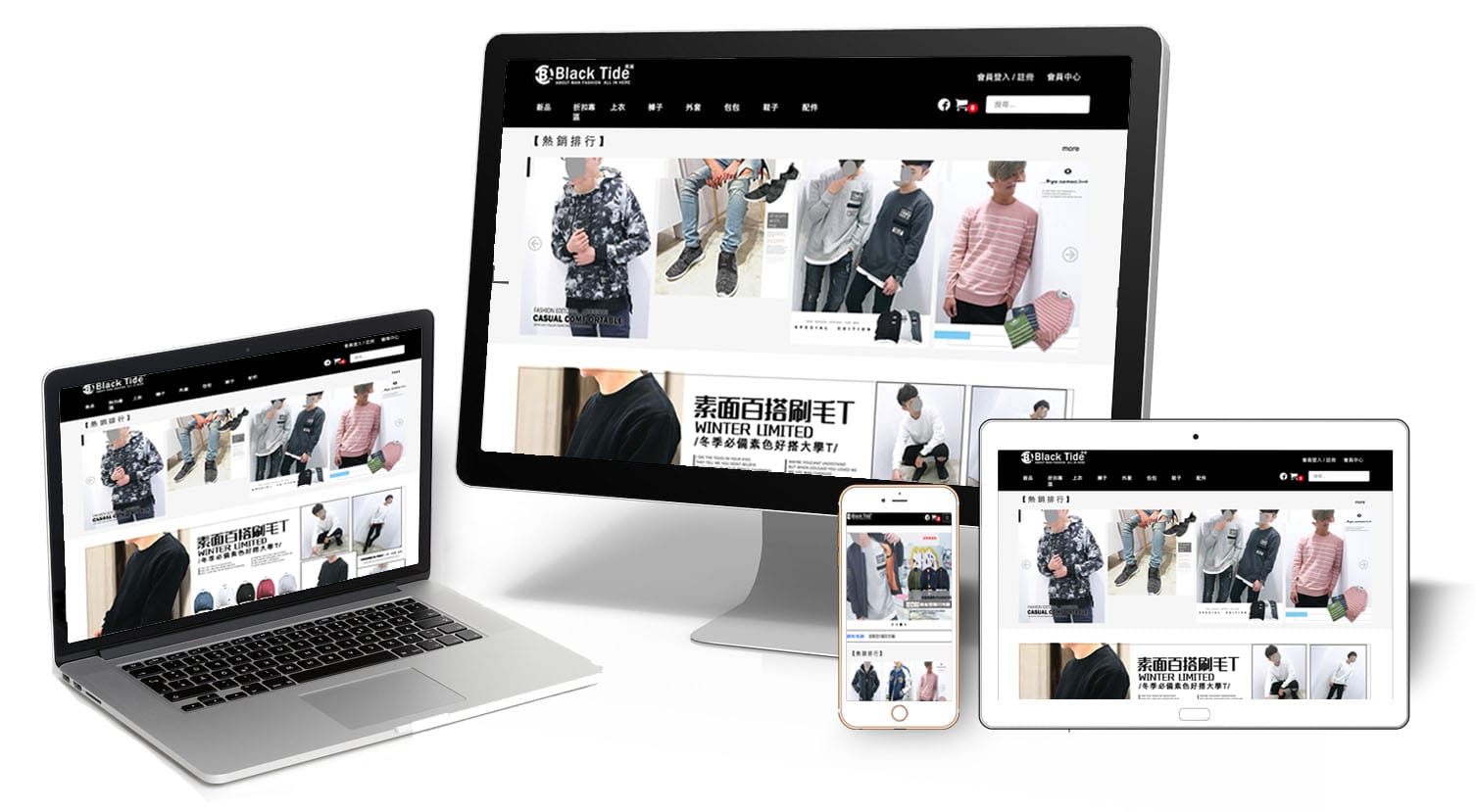
網站設計 Web Design
響應式網站的優點在哪裡?
Advantages of
Responsive Web Design
多屏一「網」打盡,幫你省荷包
RWD響應式網站的大絕就是——變形!
手機、平板、筆電、桌機⋯⋯多種螢幕大小,你只需要做一個網站!若採用手機版網頁、行動版網頁的方式,需要另外進行網站設計,費用會更高,網址也沒辦法用同一個,會影響SEO優化和搜尋引擎排行的結果。因此響應式網站,是順應多螢幕時代的最佳選擇!

SEO搜尋引擎優化大加分
Google搜尋引擎排名演算法中,沒有針對行動裝置螢幕設計的網站,搜尋引擎排名評分將被下降!能夠適應行動裝置的網頁排名將會更前面、更容易被客戶看見,曝光率、點擊率、詢價單變訂單的機率也更高!
網站維護、系統更新更省時
行動版網站和網頁版網站的網站維護更新需要分開進行,等於多出一倍維護成本。如果建置APP,Google Play 和 Apple Store的上架審核時間、系統新版本測試時間都相對很長,如果有季節、活動期限的壓力,很容易趕不上,或是舊版剛測試完,又需要更新版本,相當費時耗力。因此響應式網站可以更省時省錢!


顧好使用者體驗,網路行銷更簡單!
採用RWD響應式網站設計,有利SEO,讓別人更容易透過搜尋引擎找到你,有助於網路行銷。此外,客戶在電腦、手機、平板上都可以流暢自在的瀏覽網頁、有好的使用者經驗,自然對你的網站、品牌、產品能留下更好的印象!想透過網站進行網路行銷活動時也更容易。