趨勢觀察 Trend Observation
Apple vs. Android Pay的「網頁設計」大解析!
Android Pay姍姍地來了,我們原本也可寫一篇介紹文,但仔細想想,這份工作現在各大媒體平台的編輯、作家應該一定都搶著做,我們還是摸摸滑鼠退開好了。我們決定分享一下以專業網站設計公司的角度,來看這兩個同性質、內容超接近服務的官網,發現兩者之間的網頁設計,有些值得一提的地方。推薦閱讀:Apple Pay來了!怎麼用看這裡!

這麼巧!縱向長條網頁設計、吸睛動態元素、似曾相識的圖文分佈
Apple Pay和Android Pay的官方網頁設計,最簡單明瞭的共通點就是「縱向長條式」。 我們之前分享過單頁式網站設計優點和著陸頁介紹時都提過,這種「滑到底」的縱向長條網頁設計,近幾年內應該都還是會繼續大量被採用,原因不外乎就是大家使用手機瀏覽網頁,養成一路滑到底的習慣。
對網頁設計者來說,想改變這個習慣短期內有點困難,比如說想讓使用者左右滑,勢必要做箭頭等等醒目提示,小小的手機螢幕又要多塞一個設計元素。這種長條式的網頁設計受青睞,也有行銷上的原因,例如這樣的設計很適合用來做有前後關係敘述,或者故事性文案。而消費者只能滑到底無處可逃,減少分心誘因,也有助於提高轉換率。
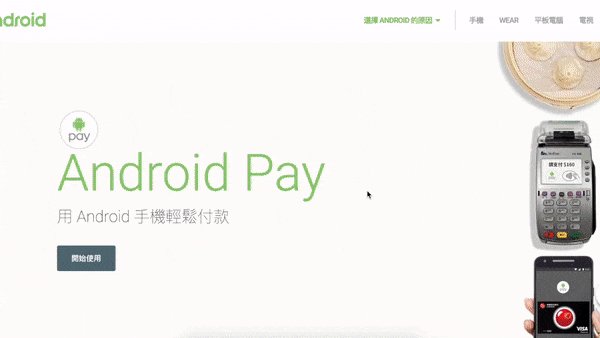
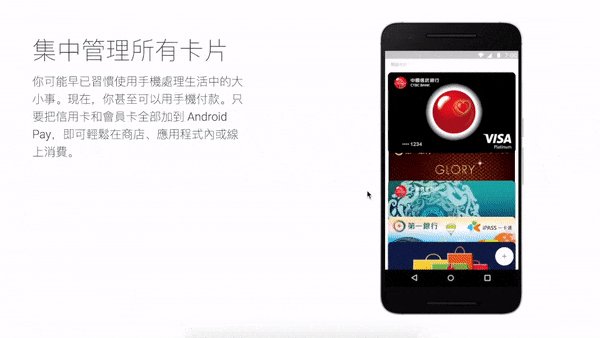
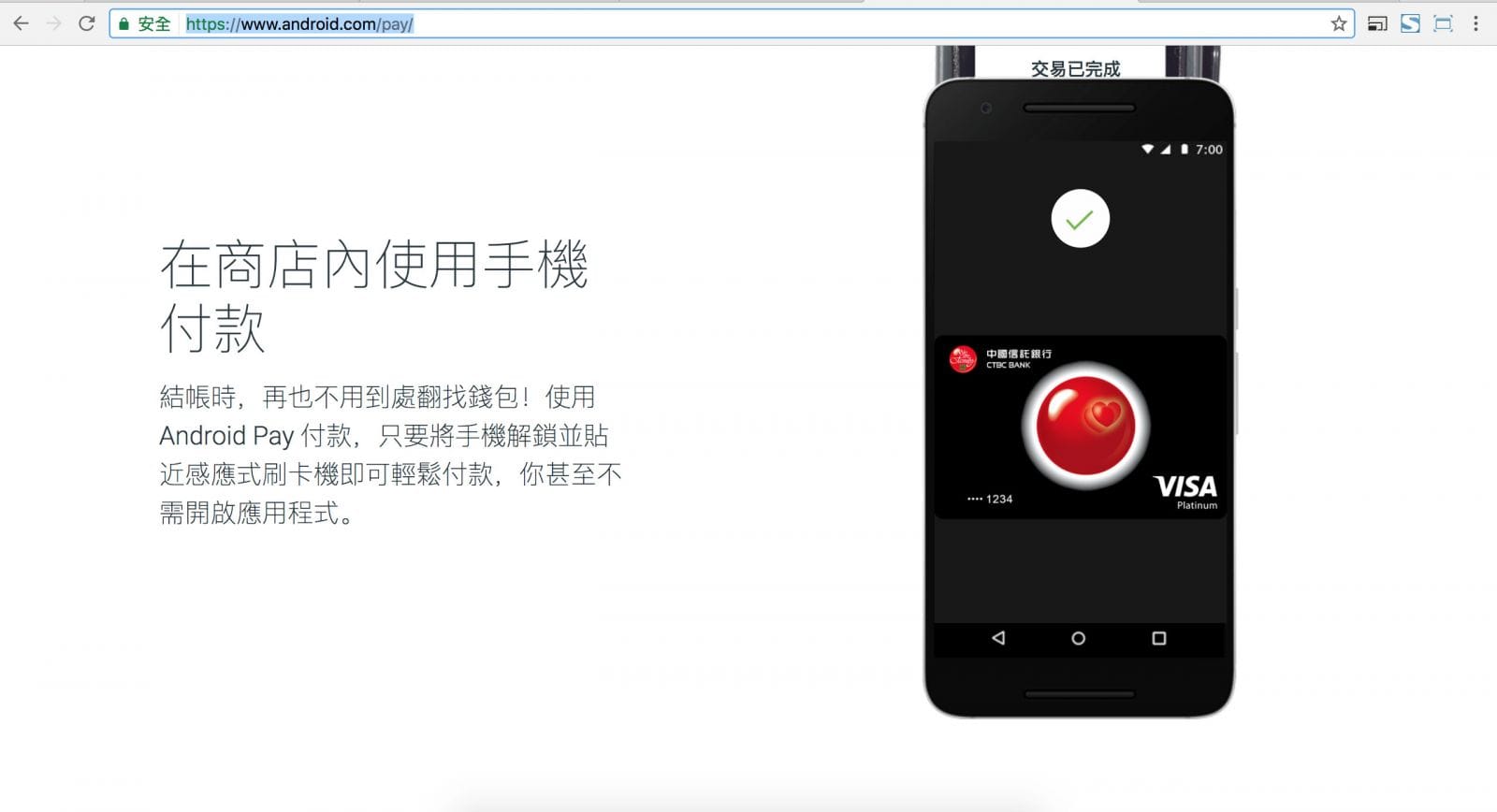
▼Android Pay滑到底的長條式網頁設計
▼Apple Pay同樣採用長條式網頁設計
此外,這兩個網站同中有異的地方,就是他們都用了「會動的」網頁設計元素,而且都是用在操作展示上。
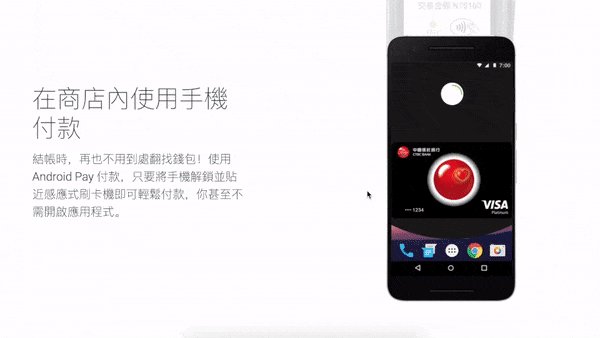
首先Apple Pay的網頁中的「動」比較單純直接,就是影片!他們直接用教學影片(在網頁中的「查看如何透過 iPhone 付款」),清楚的show一次怎麼用手機操作Apple Pay付款。 而Android Pay則是用視差滾動、不對稱和多圖層的動態效果,讓畫面中的手機和讀卡機隨者使用者的滑鼠(或手指)滑動而產生變化。
- Apple Pay影片優缺分析:雖然比較常見,但越簡單也越清楚,不過跳出來蓋滿螢幕的設計,也許會讓使用者反感,或者根本不看。
- Android Pay網頁內動態效果優缺分析:乍看之下會覺得好像有點厲害,滿有趣的,比單純的影片更會讓使用者多看兩眼、多滑幾下。不過類似這樣的網頁動態設計,很容易遇到不同螢幕大小而達不到預期效果。還有,如果使用者咻咻地滑過去,設計好動態也就咻咻地被忽略了。
▼Android Pay的動態展示,在我的瀏覽器中刷卡機的一小部分被切掉了,也許是螢幕解析度的問題。
最後,這兩個網站的某些圖文分佈排版,似乎有一股揮之不去的既視感。但Apple Pay網頁設計是不是真的被「致敬」,我個人覺得不至於刻意做得如此像,這裡恐怕得談到響應式網站一些設計上的規則和限制,一不小心就會讓使用者覺得大家都長很像。但是如果看Android網站中的其他項目,其實也都是長條式的設計,Wear的網頁就有做出風格變化(也許牽涉到產品屬性和網站企劃),其實Android Pay如果不想讓瀏覽者覺得曾在哪裡見過,也絕對是能設計出別緻的網頁才對。
此外,畢竟Apple Pay和Android Pay服務屬性內容,真的太相似,能呈現的差異點原本就較少(反之要呈現的重點重複性也會高,例如要強調方便使用、安全性等等) 同樣都是「長條、響應式網頁設計」,若兩者網站企劃的主要目的都是「以最簡單又最清楚的方式呈現服務內涵及重點」,便很容易出現相似的地方。
就像前面說的,就算都是長條式的單頁式網站,甚至架構完全相同,也可以透過完整的網站企劃、視覺設計做出天差地遠的呈現。
現在訂閱電子報,別錯過最新網路趨勢好文!